It’s quite common for Google to tweak and change the factors it uses to rank a website. How do they do about determining which website is on top?
When it comes to ranking a website, Google uses a lot of factors. While we don’t have an exact number and may never know, the best guess that the SEO industry has is “somewhere over 200“. Brian Dean, CEO of Backlinko says, “Some are proven. Some are controversial. Some are SEO nerd speculation.”
This spring, Google will be adding something else to the pile of ranking factors: page experience. A big part of the Page Experience update is the core web vitals.
Originally, this update was supposed to happen in the fall of 2020, but it was pushed back to May 2021, and pushed back again to sometime in mid-June.
If you’re somewhat familiar with various Google tools, then you might have seen the core web vitals pop up here and there. But you still might not know quite what they are or what their purpose is. Today, we’re going to run over Google’s Core Web Vitals and talk about why you should concern yourself with them.
Your Rankings and Users Could be At Risk
It’s always important to take ranking factors into account. If you don’t follow Google’s signals, like it or not, you may start to see your organic traffic suffer.
That’s why it’s important to be up to date on what is helping your site rank well and what isn’t. Many people are finding they aren’t prepared for this update and their sites may suffer. We’re going to give a quick overview of the Core Web Vitals, why they’re important, and what your next steps are.
Google Has Added a Tool to Help You
If your website is attached to Google Search Console (which it should be), then you can now look at the new Page Experience tab in the left-hand column.

This new feature was added on April 19th and it may take websites a few days to gather enough data for reporting. Google Search Console has made a number of updates in 2021 and this is another feature that can help you find and fix issues.
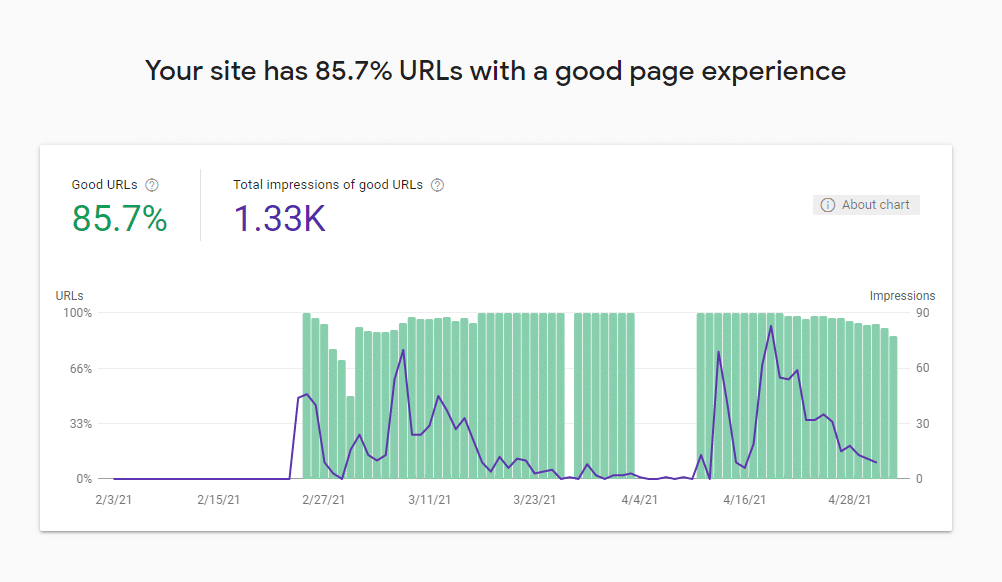
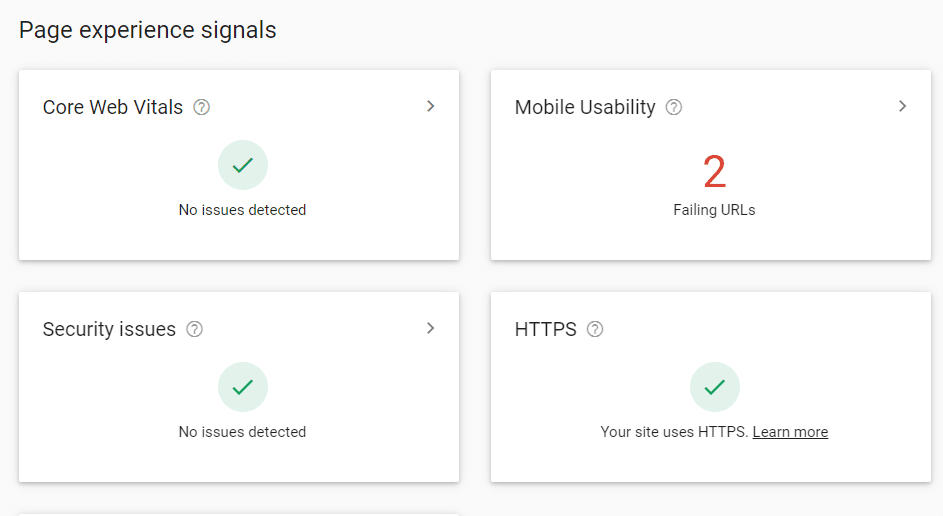
The tool will give you an overview of how your site is performing and what URLs are providing good page experience.

From there, you can dive further into signals and examine individual pages.

This makes it very easy to see which pages have issues and where you should concentrate your efforts.
Let’s Talk About Speed

Speed has been a Google ranking factor for over 10 years now, but Google themselves has said that page speed doesn’t carry as much weight as page relevance. It makes sense. If your website is so horribly slow, then why would Google put it at the top of the results page? No one wants to grow old, miss on kids’ birthday parties, and become one with their office chair waiting for a website to load.
The only issue is that it can be a bit difficult to accurately measure speed. After all, internet speed can vary depending on the city you’re in, your home country, the internet service provider, type of connection, type of device, and if you’ve made a sacrifice to the internet gods that morning.
That’s why Google developed the Core Web Vitals to help give Google, developers, and webmasters an idea of their overall website speed.
However, Google isn’t directly referring to the Core Web Vitals as ‘speed signals’, but instead is a part of page experience signals. These page experience signals include mobile-friendliness, HTTPS-security, and safe-browsing.
So are the Core Web Vitals all about speed? Well yes, but also no. The Core Web Vitals themselves measure loading performance (speed) but also come bundled together with several other signals and factors.
But since most of the web already has mobile-friendly websites and HTTPS security (if you don’t, what are you doing?), the big focus has landed on these new signals.
The Core Web Vitals
So, just what are the core web vitals? There are three that make up this signal. If you’re looking for the whole geek explanation, you can get it straight from the horse’s mouth.
Largest Contentful Paint (LCP)
The Geek Definition: “LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.”
The Human Definition: “LCP measures how fast certain elements of your site load. Make sure the largest item on your page loads within 2.5 seconds.”
The L in LCP is important because you’re going to be measuring how quickly the largest item on your site measures. Images, videos, background images, or large block elements are the main considerations.
Let’s say you have a website with your logo, a video, a few company images, and text blocks underneath explaining your business. The video of the CEO jumping on a trampoline firing t-shirts at interns is going to be measured over the company photos or text blocks.
What do we mean by measured over?

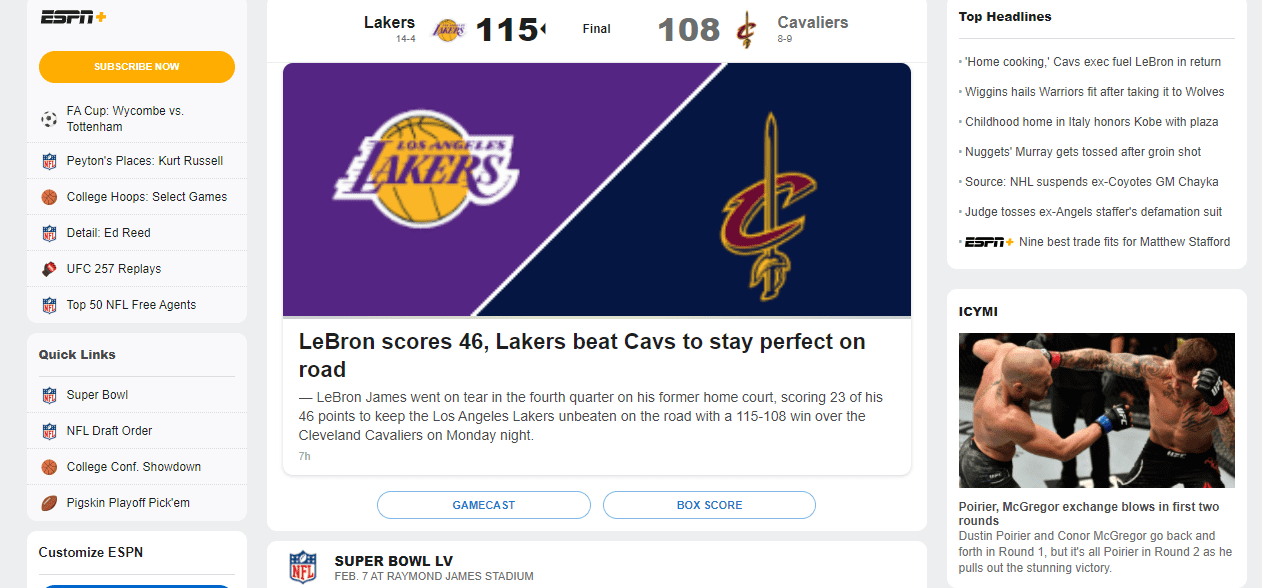
Websites load in stages. So while the largest item at first may be a text block, it could be superseded by an image, which could be superseded by a video. Therefore LCP will measure how long it takes to get to the last/largest element.
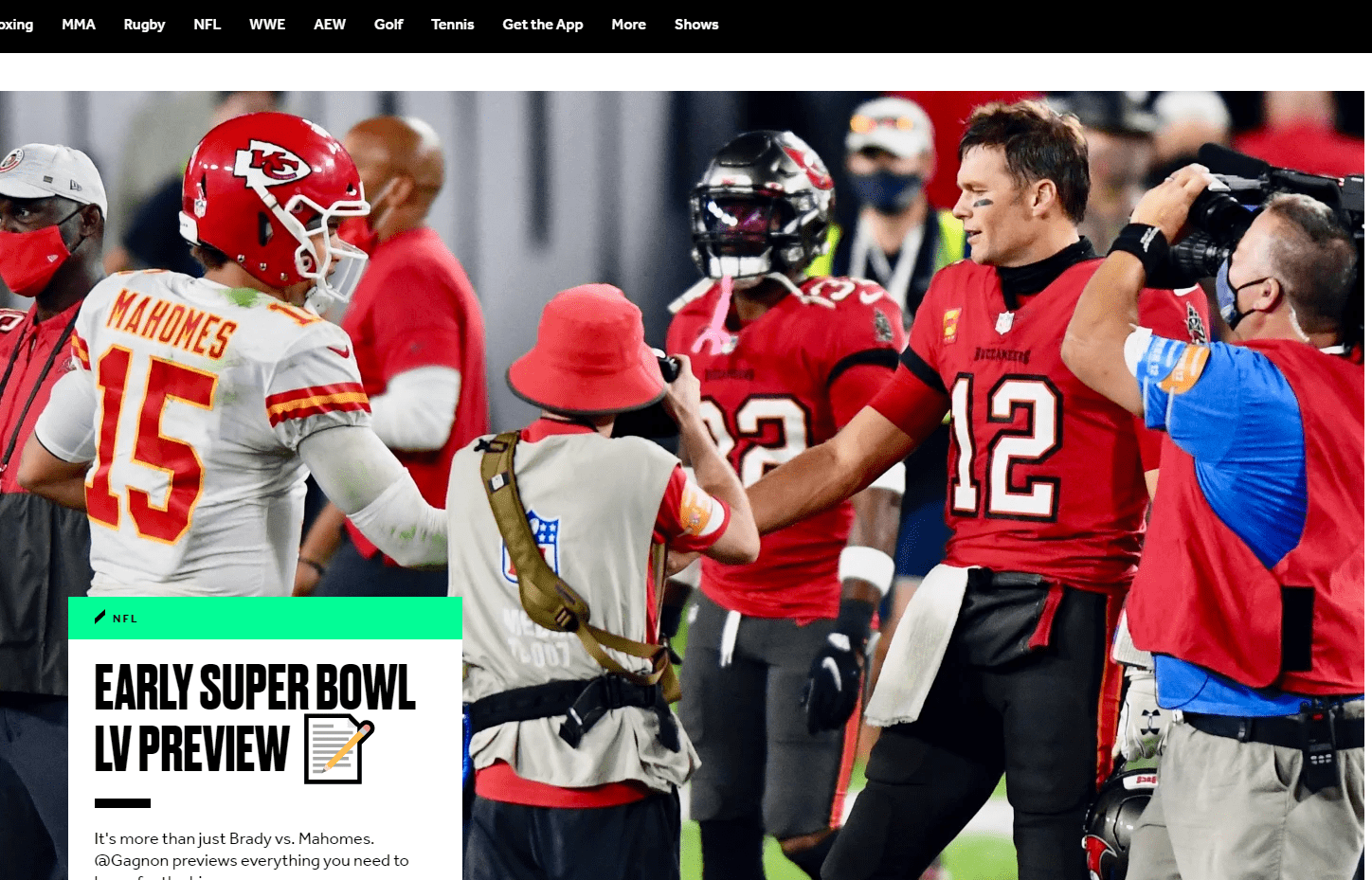
In this above image from Bleacher Report’s homepage, it’s pretty easy to see what the ‘largest element’ is.
Other times, it’s not quite as easy.
A page with a lot of elements may take longer to load and the largest visual item may not always be the one that takes the longest to load.
First Input Delay (FID)
The Geek Definition: “FID measures interactivity. To provide a good user experience, pages should have an FID of less than 100 milliseconds.”
The Human Definition: “Interactions on your site, like clicking on links, need to be processed quickly.”
OK, this one is a bit trickier to understand. While this metric doesn’t measure loading or overall speed, it does take into account how quickly your website will process a task based on a user’s interaction. That interaction could be anything from clicking on a link to pressing a button or clicking on an image to enlarge it.
As mentioned above, the gold standard for this metric is 100 milliseconds. If it takes your website more than 100 milliseconds to begin processing an interaction, then that’s going to lower your overall score.
FID does not measure the time it takes to complete that action. So if a user arrives on your site, clicks a link to your services page, and it takes one second for them to arrive at that page, that’s fine. But, if they click on the services link and it takes your site one second to begin processing that request, then that is bad.
The process looks like this.
As you can see, making sure your site is fast once users are there is just as important as how fast it loads.
Cumulative Layout Shift (CLS)
The Geek Definition: “CLS measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.”
The Human Definition: “Make sure elements on your site like images, text, and videos, aren’t bouncing around when your site loads.”
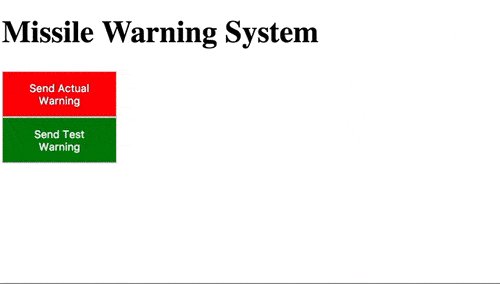
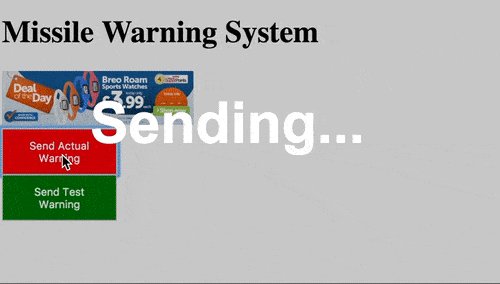
Just over three years ago, Hawaii experienced a false missile alert during the height of US-North Korean tension. Citizens were warned that an incoming missile was heading towards the island and they needed to seek shelter immediately. Sirens blared and recipients of the message sent through radio, television, and smartphones were chillingly warned “this is not a drill”.
Fortunately, it turned out to be a false alarm. It allowed the internet to laugh at its expense.
So what does this have to do with CLS? Watch the GIF below.
CLS, just like the GIF above, measures how much your content is shifting on your website. This could be due to images, videos, text blocks, or ads.
The formula for CLS can be found here, but just know that the less content shifting you have, the better.
Now, let’s go ahead and contradict that last statement. CLS isn’t always bad such as instances where the user is expecting it. For example, if you have a search box on your website, the box might shift slightly when a user is typing in a query. This shift is minimal and the user is likely prepared for suggested queries to appear depending on what they’re typing.
But if you have huge images distorting your webpage and making it hard to click on anything, you have a real problem.
How to Test for the Core Web Vitals
Besides the eye test, how can you go about testing the Core Web Vitals?
There are a number of tools available for you to use.
PageSpeed Insights
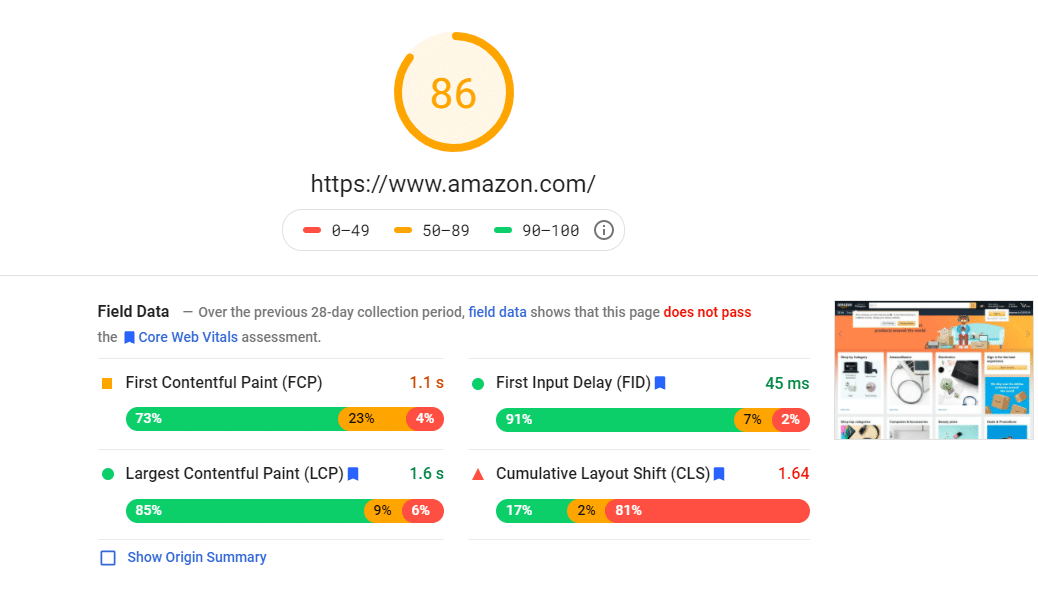
Google’s own tool, PageSpeed Insights will give you a breakdown of your website on both mobile and desktop versions. It is not as comprehensive as other tools are, but it does provide a solid snapshot for your overall website health

You can see that even internationally-known, huge websites like Amazon fall short of all the metrics. If your site doesn’t hit all those signals, you don’t need to panic but instead should think about what you can do to make changes.
Google Search Console
Google Search Console can also give you some insights into your core web vitals. It’s different from the page experience tool as it will break down pages between desktop and mobile, highlighting the biggest issues with your site.

WebPage Test
This is definitely more of a developer’s tool but can still provide valuable insight to your website. It will give you a waterfall report which can show you the true culprits of your slow website or other issues. Check out the website here.
Is Your Website at Risk?
Your next steps should be checking your website with these tests. Maybe your website passed all the tests with flying colors, yippee! Or, they could be easy solutions. If that’s the case, then you might have an easy future ahead of you.
But you might be seeing some worrying signs with these online tests and while they may not seem like an issue now, you could start to see your performance suffer in the upcoming months. Speed and loading not only affect your rankings, but they could also have a huge impact on your user experience.
To fix these issues, you often need the help of a web developer, web designer, or SEO specialist. Sometimes, all three. If you’ve looked at your reports and need advice or are not sure what to do, reach out to us today for a free quote or just someone to talk to. We want to help make sure your website doesn’t fall.