In today’s times, we need everything instantly. Amazon Prime can often ship products on the same day while streaming services like Netflix and Amazon Prime bring us just about anything we want at the click of a button.
Being able to deliver on time, or earlier, pays. If your business website isn’t keeping up with the speed demand, you’re going to start seeing visitors leave before your page loads and fewer and fewer traffic.
From the outside, it might be hard to figure out why your website is so slow. Truth be told, there are several reasons why your website could be running at a snail’s pace. Today, we’re going to talk about how you can find out if your site is slow, run through some of the top reasons why, and what you can do to turn it around.
How to Find Out if Your Website is Slow
You may think your website is moving along nicely, especially if you’re frequently visiting it with your own devices. That, unfortunately, is because your cache has all your website’s information stored and ready for when you come back.
A first-time visitor, on the other hand, is essentially going to be starting from scratch. They won’t have any previous data to easily load meaning they could be getting the slow experience.
Why Web Speed Is Important
Skipping past the obvious points, why should we care about the speed of your website? Does it really matter in the long-run?
In a short answer: yes. It matters greatly.
This spring, Google is making Core Web Vitals part of its ranking factors (if it’s not already). Core Web Vitals are metrics used to measure a website’s speed and interactivity.
It has long been thought that Google is already taking these factors into account, but it wasn’t until this past year that they have decided to make an “official” announcement. Previously, these metrics were supposed to become official last September but COVID delayed the process.
So what exactly are the Core Web Vitals?
The Core Web Vitals are broken down into three parts:
- CLS-Cumulative Layout Shift
- LCP-Largest Contentful Paint
- FID-First Input Delay
CLS is a metric used to measure visual stability. That means you want your images, videos, text blocks, ads, etc. to not affect the stability of a webpage. Have you ever gone to click on a button or link only to have it move at the last second? That would be considered poor CLS and is something you want to avoid.
LCP measures your site’s loading performance. This one is a bit easier to understand. The less time your website takes to load, the better.
The last one, FID (which you will also see labeled as TBT on some tests below), is a metric to measure interactivity or how fast a user can interact with your website.
Now, we don’t know how much value Google is putting into these Web Vitals, but you should make sure that your site is checking all the right boxes. But where do you begin?
Testing Your Website Out
Web Page Test
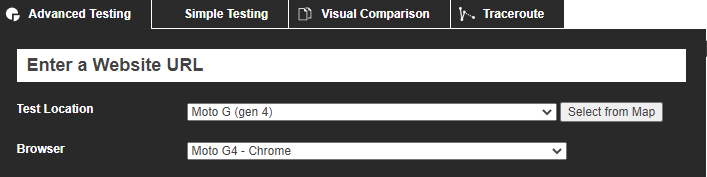
Web Page Test is one of the best testing services out there thanks to its plethora of options, ability to test in locations, and on numerous devices.
You simply put your website’s name in the blank space, hit enter, and wait a minute to see the results. If the test takes longer than two minutes, back out and try again.
*Pro Tip: Put the HTTPS version of your website in (https://stage.atiba.com) instead of simply stage.atiba.com*
From there, you’re going to be greeted with two things: grades at the top of your page and a waterfall chart, laying out all the elements that need to be loaded on that page. It will look confusing, very confusing. You may be able to understand some of the items on the page, but to understand them fully and make sense of everything, you’re best handing it off to a professional.
GTMetrix
Another speed test similar to Web Page Test, GTMetrix will provide a lot of the same features and reporting that Web Page Test will. You can also choose certain locations, devices, and more when running your test.
GTMetrix is a bit more user-friendly and displays results more understandably. You can also access a waterfall chart and other reports.
PageSpeed Insights
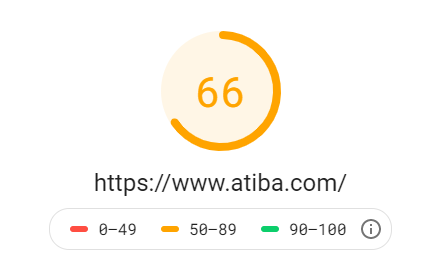
Google’s official tool, PageSpeed Insights is what people sometimes (unfairly) hold as the gold standard. You can check out your speed on mobile and desktop with just a few easy clicks while also checking out Google’s recommendations.
Many times, people will often chase after that green marker but that can be unobtainable based on many factors. Generally speaking, as long as your website isn’t hovering in the red for eternity, you’ll be OK.
Going the Analytical Route
If you have access to Google Analytics (which you should), then you can start to get a sense of users leaving your website due to slow loading times.
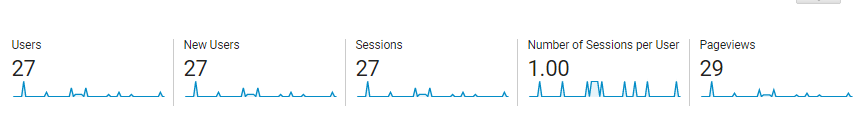
Whenever a visitor comes to a certain page on your website, that will be registered as a pageview in the analytics dashboard. If they leave before the page is fully loaded, then they will not record a session.
A session is the tracking of a user’s actions on your website. That involves clicking on images, watching a video, moving between different pages, etc.
If you’re seeing a very high number of pageviews but a disproportionate number of sessions, then that may mean that users are leaving your site before your page effectively loads. This could be an early warning sign to potential page loading issues.
What to Do With Your Slow Website
Checked out the results and found that your website would lose to a dead horse? You might already have an idea based on your recent reports, but what are some of the more specific culprits.
Slow Web Hosting
With many of these reports, you might be looking for changes you can immediately make. Sometimes, however, making immediate changes is out of your hand. You won’t be able to go and fix a slow server.
Servers are dormant objects, lying in wait until someone clicks on your website. When a click is received, the server responds by sending the data over and loading the website.
The easiest fix here is money. If your website is hosted on a free service or one of low quality, then the only thing you can do is upgrade your server which requires forking over more cash.
Large businesses or eCommerce giants have the capital to be able to spend plenty of money on their web hosting services, but what about small businesses? Ultimately, making that decision will vary on a number of factors that your business can decide.
What to do:
First, decide if you want to upgrade your web host. Upgrading your web host can be expensive and not worth it to some businesses. If you do decide to upgrade, you’ll want to talk to your provider and find out the different options. If you’re thinking about migrating servers, you’ll need to talk to a professional.
Large Media Files
Oftentimes the most common culprit, large media files can slow even the best of websites to a crawl. Background videos, large images, or even too many images can make your website take ages to load.
This, thankfully, is an easier fix. If you have a few images, all you may need to do is optimize them. You can either do this manually, through a free service like ILOVEIMG or adding a plugin to your site like Smush.
Both of these, however, have limitations. ILOVEIMG only lets you process one image at a time, not ideal for a site with thousands of images. Smush will let you bulk optimize a website but only lets you optimize up to a certain number before pinging you about upgrading to their paid version.
What to do:
Start optimizing your images right away using your own means or a plugin. If you have thousands of images, you might have to go down the paid route or pay for professional assistance.
Not Using a CDN
A CDN, or content delivery network, is a must for any websites that plan on having a national or global presence. CDNs help websites load faster by storing copies of the website which allows users far away to load a website quickly.
For example, if your business is located in Dallas, Texas, but wants to expand its national reach, it would make sense to use CDNs placed around the United States for quick loading. That way, users in New York or Florida can experience the same speed and service that visitors in Dallas are experiencing.
What to do:
When creating your website, make sure you’re choosing a CDN. If you don’t have a CDN, you will have to contact your web host or a professional to help you choose the ideal service.
Visitor Overload

Have you ever loaded too much stuff into your car? Driving around, you can feel the extra weight on turns and you might find you have to push a little harder on the gas pedal to get your engine revved up.
Websites, much like cars, have a limit to the number of visitors they can have on a website. Those that aren’t prepared for a high uptick in traffic are going to slow down, frustrate current visitors and any future visitors that come to the site.
What to do:
Having high traffic is everyone’s goal, so a quick fix is necessary. The best way to handle the load is by increasing your overall bandwidth. You will have to contact your web host to explore proper options.
Too Many Plugins
There are thousands of available plugins out there that can help you manage your site more efficiently. Some, like the ever-popular Yoast SEO plugin, will help you manage your SEO. Others, like the aforementioned Smush, will help you optimize your images.
There is no problem with having plugins on your website. Having too many plugins can be a problem.
Plugin bloat is a real thing and the effects on your website can be huge, especially plugins that are there to perform the same or similar functions.
What to do:
Whenever you’re installing a plugin, make sure you actually need it and don’t have a plugin that’s performing the same task.
Issues With JavaScript
This scripting language is vital for both the client and the server-side portion of your website. A website without JavaScript will look more like your average Word document than anything else.
“Issues” with JavaScript is a bit of an overarching term because there could be a large amount of possible JavaScript errors that are affecting your performance.
One of the most common, however, is render-blocking JavaScript that will prevent your site from loading quickly. This render-blocking JavaScript can be found in your own code or from external sources, like plugins or certain tools. Having an expert Javascript developer can help you work through those errors.
Too much code can also be an issue. Here, that’s where you need a proper code audit to be able to find what you need to keep and what you can get rid of.
What to do:
Unless you’re a web development expert, you need to reach out to a professional web developer. They can go through your code, find places to optimize it and provide suggestions for any future tasks you may have.
An overabundance of Ads or Pop-Ups

Even though pop-up ads are largely a thing of the past, that doesn’t mean that your website can’t suffer from too much ad bloat blocking your page.
For many, ad revenue is an important part of your site and we’re not saying that you should get rid of ads altogether. Instead, be sure to limit the number of ads and pop-ups you have on your site at a given time.
Ads create HTTP requests which require extra processing time. The more processing time added onto your site, the longer it will take to properly load. By that point, a user is likely hitting the back button and going to a website that isn’t bombarding them with ads.
What to do:
Limit the number of ads and pop-ups you have on your website. Not only does this affect web speed, but it also can affect user experience. If you find that you need to have these ads, speak with a developer to find a way to load ads on a time delay or reduce the number of HTTP requests.
Your Next Steps to Improving Your Website
Many of the items on this list can be confusing, especially if you’re not familiar with web development. Some of it may have even sounded like a foreign language.
In order to get the most out of your website, you should have a developer and/or web designer take a look at your site. Not only can they go through the audit process, but they can work to optimize your code, improve pages, and make sure your website is loading quickly.
That way, you can give your visitors the best possible experience while also helping out your presence on search engines.
Here at Atiba, we specialize in all the above services. Our web development team can examine your website, find the errors, and make changes. We want to help your website maximize its presence on the web and get out in front of as many visitors as possible.
If you’ve got a web project or just want to ask a few questions, reach out and get in contact with us!